Raster Images, Vectors & File Formats
One of the key considerations up-front is whether your artwork should be composed of vectors, rasters or a combination of both. This decision in turn determines the file formats you can use. But what are vectors and rasters and why would you choose one over the other?
Rasters
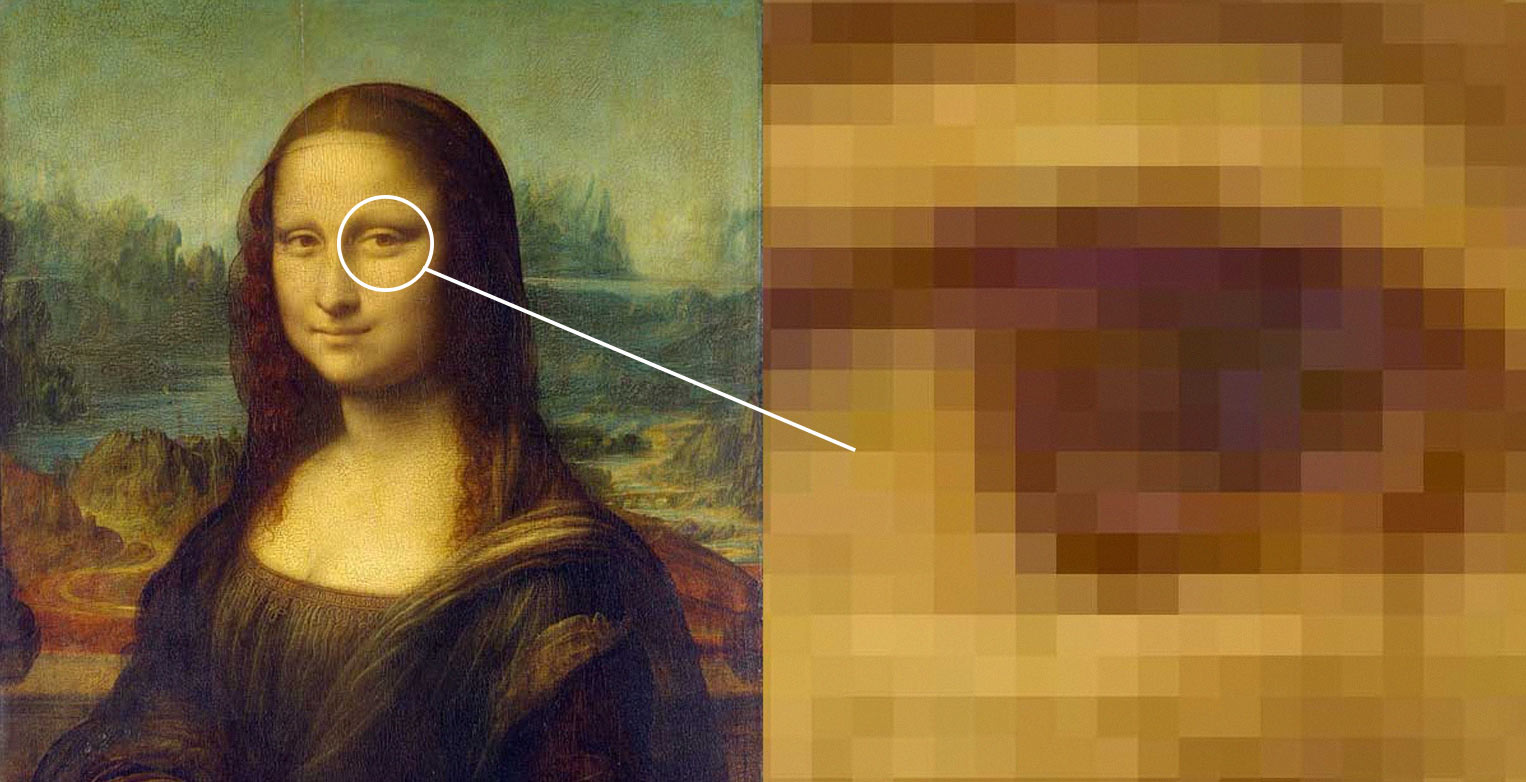
A raster is a digital version of a traditionally printed image. ie. it is made up of a grid of coloured dots that when viewed from a distance give the appearance of a seamless image. This is just the same as the print that appears in books and magazines. If you look closely enough or use a magnifying glass you can see that the image is made up of many tiny dots of ink. In a digital file, the dots are in fact squares, and are known as pixels.

Vectors
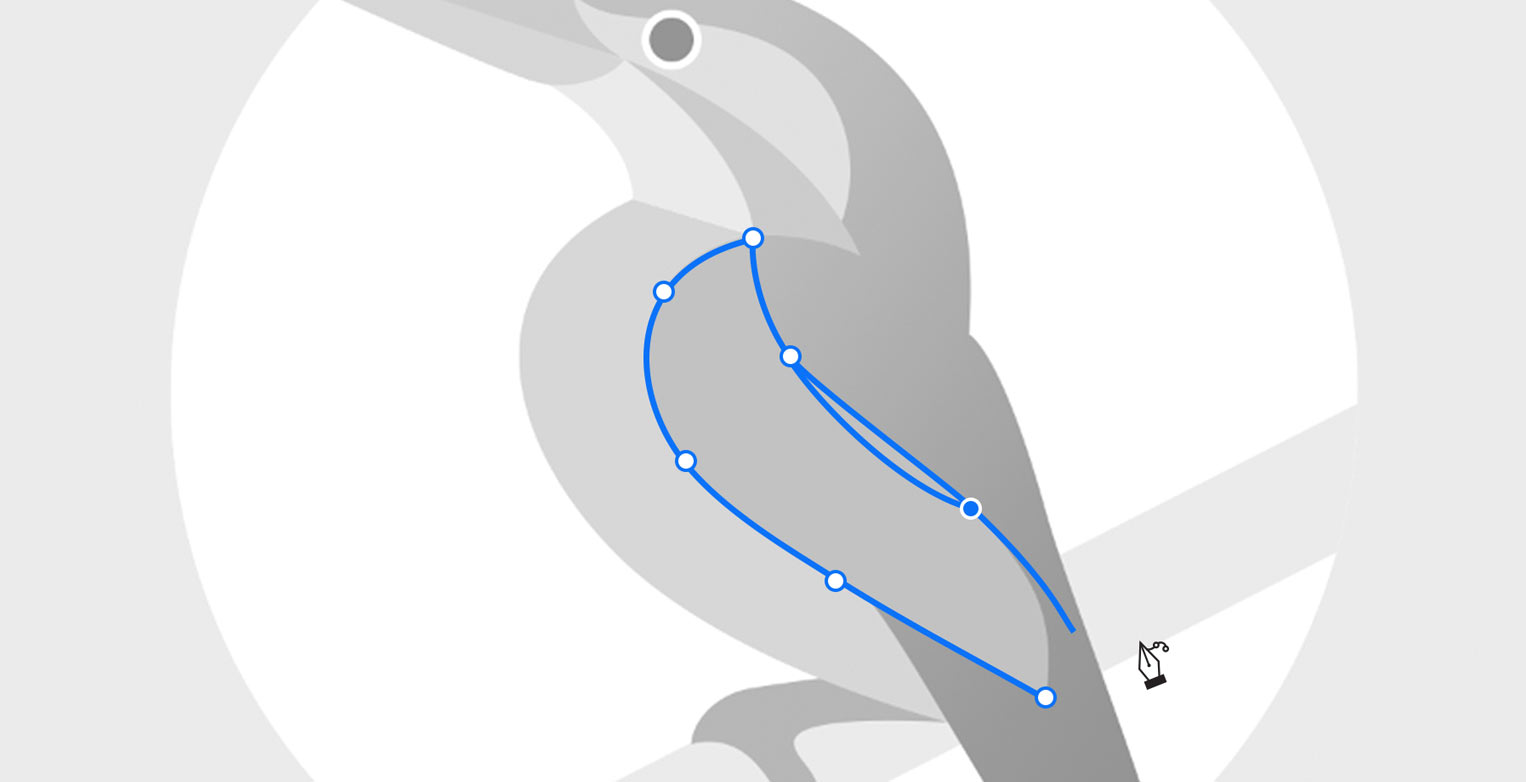
A vector is a mathematically described object. For example: a circle would be described by the mathematical equation for an enclosed curve and a rectangle would be described by the equations of four joined lines. The line or curve that defines the boundary of a vector object can be given a stroke. The colour and thickness of this stroke can be altered to suit. The area within this boundary can be given a fill. The fill can be a solid colour or a graduation from one colour to another. The vector object (stroke or fill) can be given a degree of transparency from completely opaque to completely transparent.

Which file should you be using?
Rasters can depict anything, from a simple geometric shape to the most complicated and chaotic photographic image, but with one caveat: You must have enough pixels available to render a high quality image. We’ll talk more about that and resolution in a bit.
Vectors on the other hand are excellent at depicting geometric shapes and solid or evenly graduated colours. They fare less well at depicting chaotic or noisy images like photos (look at any portrait photo and consider for a second how many varying colours there are in a patch of skin). The upshot of a vector image is that because it’s mathematically described it can be scaled up or down to any size with absolutely no loss of quality. They're good for infographics, logos and illustrations.
It’s important to note that some file formats allow rasters and vectors to happily co-exist in the same file. Just remember that if you scale the file up the vector elements will continue to look crisp, whilst the raster elements will eventually start to lose quality.
Here’s a general, non-exhaustive list of the basic uses of rasters and vectors:
Raster
Photos
Paintings
Textures
Vector
Logos
Illustrations
Text
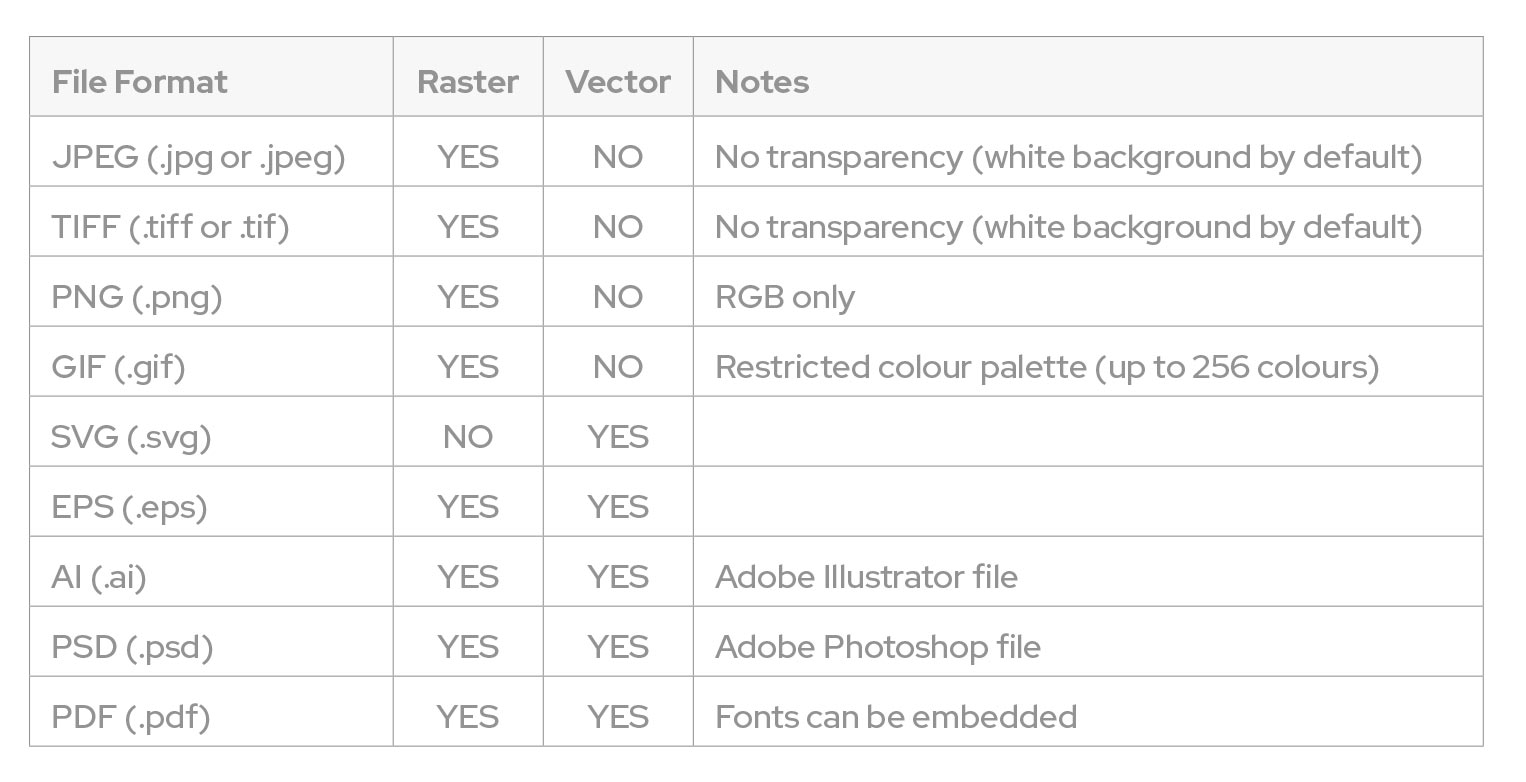
And here’s a guide to the file formats that pertain to each: